由使用者手動命令進行功能設定調整的適應性使用者介面(adaptable user interface),也就是採用個人化菜單(personalization menu),對無經驗或新手使用者的操作較為困難。而系統自動切換去適應使用者需求的自適性使用者介面(adaptive user interface),多採用人工智慧(artificial intelligence),使用者可能會感到無法進行有效的掌控。因此,如何在新手及專家、適應性和自適性使用者介面之間取得平衡點,一直是使用者介面相關研究的重要課題。
若能事先透過使用者研究分析,或是觀察使用者行為,讓功能或服務吻合大多數使用者的需要,不用刻意調整或尋找,只有少數使用者才會需要多花一點時間去操作,如此一來,多數使用者都會覺得介面是有適應自己的需要,也不需要自己進行個人化的設定。介面或系統自動去適應使用者需求很好,但最好在開始操作之前就先貼近其需求,避免在操作過程中進行太大的變動。
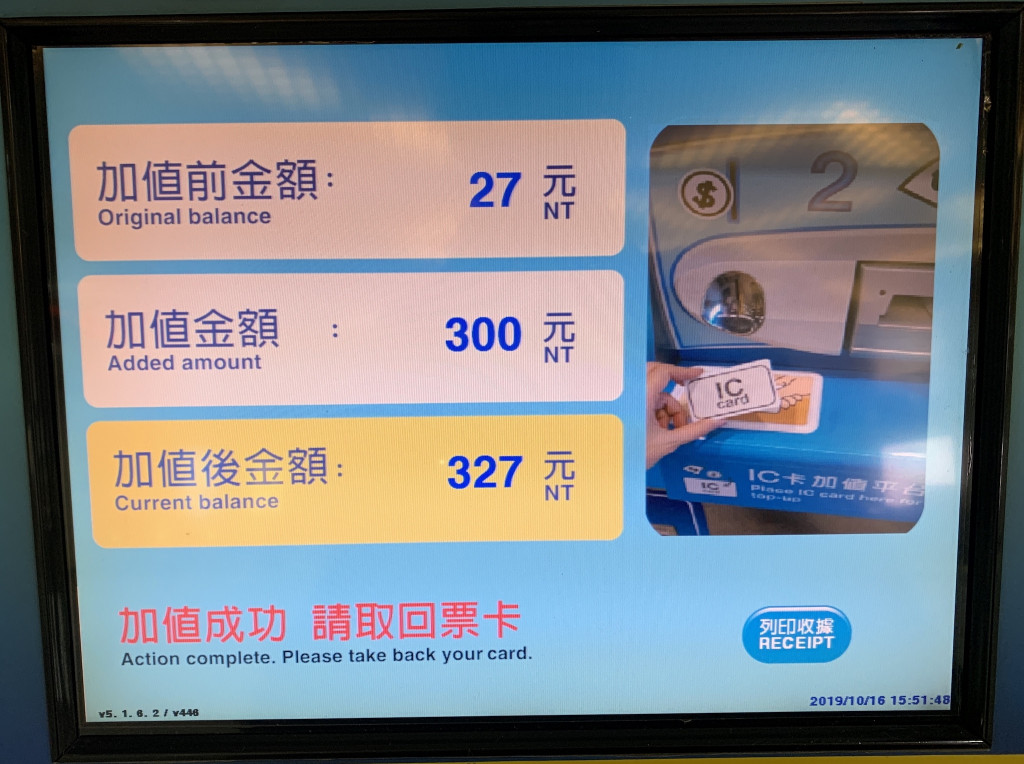
若在設計之初無法掌握哪些選項或服務會是使用者常用和少用的,在使用者使用一段時間後,也可以從使用者記錄得知,便能調整介面的選項或服務。例如,最初,悠遊卡加值機的介面是在加值完畢後,問使用者要不要列印收據,分別呈現「是」、「否」兩個按鍵供使用者選擇。但某個時間點開始,該頁面改成只有「列印收據」一個按鍵(如下圖),顯示設計人員已發現大多數的使用者不拿收據,才改成需要收據的人多執行這個動作,不需要收據的人取回票卡便可離去。